Rethink the Refactor: It’s Your Chance to Get Lean
Have you ever considered how your upcoming rebuild could actually kick your company into a leaner gear? A refactor project can be an opportunity to rethink past assumptions about a mature product, and use experimentation to create a leaner version that solves the same core customer problems in even better ways.
Unfortunately the refactor of a mature product is often just seen as a way to update code or fix bugs. It assumes that the old product just needs better code and a facelift to bring it up to date. The resulting product – if it’s ever finished – is often just a replica of the same legacy product, but built on a better tech stack and with a new set of UI elements.
More often than not, reworking all that legacy code ends up clogging up your product development workflow and stalling innovation. Plus, the size of these projects means that they invariably run over budget and are delivered way past their original deadlines.
In the meantime, the market has moved on and your competitors have caught up with you.
Be ready to disrupt yourself
Try instead to look at a refactor project from the outside in — as a new competitor, ready to disrupt you, the incumbent. A disruptor wouldn’t rebuild the same product as their competitors, so why build the same product again, if you’ve got the opportunity to rebuild? Seize that opportunity!
You’ve got a head start on any disruptive competitor because of all the insights, product and market data you already possess. And you have direct access and permission to reach out to your best customers. Use these advantages to really dissect and understand your mature product before you make plans to rebuild any part of it.
Make sure you can answer these questions, as they ultimately drive the refactor’s success:
- Why do customers love your product today?
- What is driving value for your business today?
- What do customers want most?
Start your refactor with one flow
Dive into your customer journey map, and do discovery and validation to pick one flow that can stand alone and be vastly improved. Your product may have 100 different functions, but your job here is to imagine yourself as a competitor, building a kick-ass version of just one piece of the puzzle to start. What are you going to be the best at? What killer feature would you reproduce and then improve on?
If you’re a social network app, perhaps you build the best version of a photo publishing flow or the best profile page.
If you’re a note-taking app, perhaps your one flow is the note creation flow.
If you’re a complex CRM or HR app, perhaps your one flow is providing a clean, usable list of records for the user to access.
Don’t worry about the other flows at first. Sure, to view the photo or edit the note or see the item from the list, you’ll be redirected to the old app, but if you’ve chosen the right one, your user’s life will be easier with your improved flow.
Don’t stop. Keep iterating.
Roll this one flow out to a select group of beta users. Watch how they interact with it, and iterate on this set of interfaces until you’ve got something usable.
Because this flow was rebuilt on new tech, it won’t have the same dependencies and problems that go with updating code in a legacy interface, so your iterations will happen much faster. After all, a strong reason for refactoring is to make changes to the product faster than you could before. By picking one flow and iterating, you unlock the ability to move quickly, and you can use it as the starting point for the other learning and iterating that is to come.
Listen to your customers carefully to understand what they miss. After all, you just took out a lot of functionality in your new, smoothed-out beta version of this one flow. If customers come back after a day begging for the ability to edit, or crop, or share and so on, you have an idea of what was important from the old version. Sometimes, it will highlight what might have been missing all along but is more important than all the other junk you had stuffed into that legacy code.
Each iteration will allow you to bring more users over to this beta version and allow you to get a step closer to deprecating old features in the legacy product.
The result?
You’ll find that you don’t end up rebuilding the same product, feature-for-feature, screen-for-screen. Instead you build a better version of a product that solves the most important problems for your customers and your business, with considerably less effort.
It could be that you abandon some features. You might find that after building out your key flows and functionality, none of your customers ever ask about a chunk of features that took up space in your legacy product. Don’t spend time rebuilding them, if no one misses them!
Showing a refactor on your roadmap
How do you show a forthcoming refactor project on your product’s roadmap?
Sometimes the temptation is to show it as one block – as if it’s a project in itself, a chunky work item to be broken down and tackled as your team trudges through the timeline.
But you can take a step back and do it more justice than that.
A rebuild isn’t just an initiative on the roadmap, it’s a stepping stone in the path that is your product strategy. A rebuild isn’t just a problem to solve for the sake of it, it’s linked to company goals or objectives, both internal and external. For example:
- Speed up delivery time and iterations
- Decrease time needed to be spent on tech debt maintenance
- Improve engagement and usability
In turn, there will be problems that could be solved or opportunities taken to help the company reach these goals. We call these problems or opportunities “Initiatives” on the roadmap.
So resist the temptation to make one giant initiative called ‘Refactor’. Instead, do the discovery work to figure out which section of the product could be tackled first, one that would help your company make a dent in those objectives.
After you’ve picked one flow as outlined above, create an Initiative on your roadmap to represent the refactor of this flow. Attach a series of smaller experiments to that initiative (we call experiments “Ideas” in ProdPad) that help to outline how you’ll test and tackle that smaller segment of work, and use your roadmap to track your progress.
Other flows or areas where the rebuild will expand can be added as candidates in the roadmap, or prioritized into the Now, Next, and Later columns appropriately.
You can adjust the order of these initiatives as you learn more. And flesh out the details of which experiments can be tied to each initiative, and the progress you make. Don’t forget to tie these initiatives back to the objectives they’ll solve.
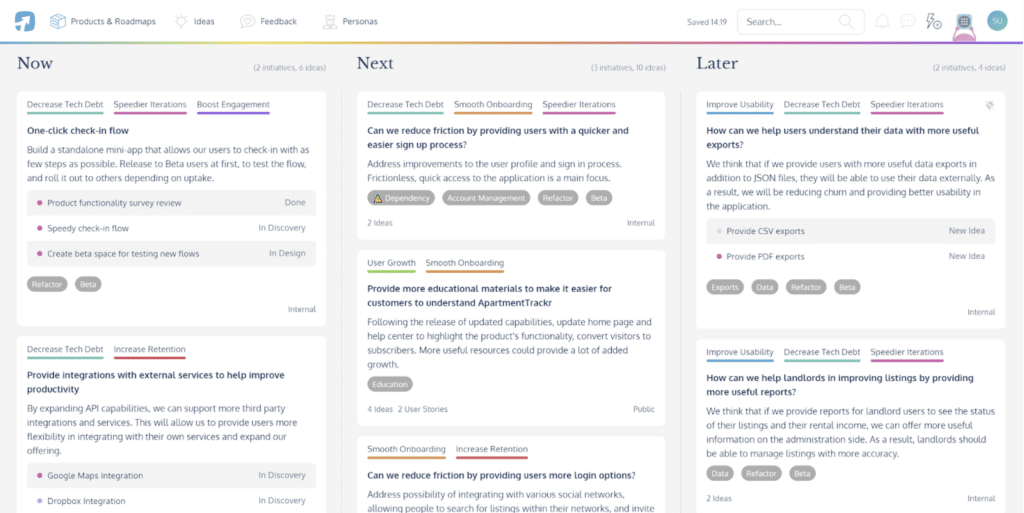
Here’s an example of a roadmap outlining the first steps of a rebuild in progress:

I think this way of showing refactoring work on the roadmap also works better for the business. Sometimes the product team knows they need to do a rewrite, but they struggle to get buy-in for the effort it will take. The exec team often doesn’t see or feel the pain of working with legacy code, and resists investing time and money into building something that’s already been built. This practice of tying initiatives back to business-level objectives helps to articulate the value the business will get from the work. It can help you to break down any resistance, as long as you break down initiatives into smaller chunks, and use evidence to back up your case.
Final Note
Let’s be honest, rewriting software for a mature product can be a daunting task. But if you’re looking to revisit the assumptions of your legacy version, it may be just the opportunity that you need to create something new. ProdPad is designed for teams who want an easier way to collaborate and track work in real-time – our new features will help make sure that when it comes time for updating your product again, you’ll have made everything leaner from day one! Try ProdPad today by signing up for a free trial account at prodpad.com/signup/.
