How To Auto-Populate Fields On Customer Feedback Forms
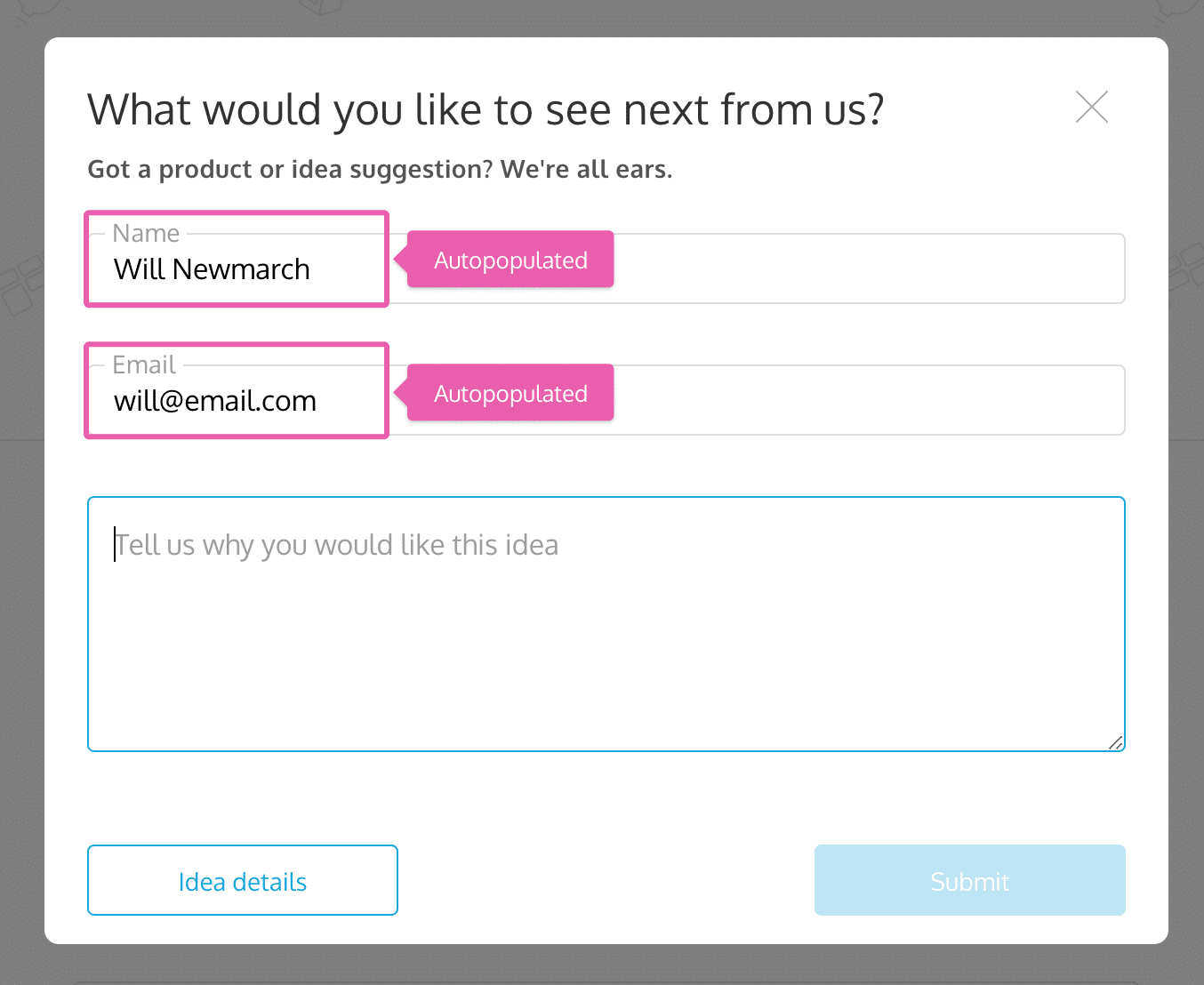
How about adding a little magique to your customer feedback forms? With this quick setup, you can auto-populate customer details on your Customer Feedback Portal so they don’t have to.

This little time-saving detail makes your customer experience shine. Fewer form fields reduces friction for your customers, which usually results in an increase in form submissions. It’s a nice little touch that also helps you get more customer feedback.
In this post, I’ll walk you through how to set up pre-filled form fields for customers who visit your Customer Feedback Portal or use your Customer Feedback In-App Widget.
Here is a short example of implementation to help get you started.
First we will look at targeting the element to dispatch to and listen for events. Then we will set up the events used to pass the ‘name’ and ’email’ values to the widget. Lastly, we will listen for when the widget is initialised so that we know that we can successfully pass the values in.
Step 1: Target Your Widget
Both of the tools that come with your Customer Feedback Portal emit and receive their own specific events to allow for programmatic interaction.
Initially we need to obtain a reference to your widget, so that we can listen for the these events:
var widget = document.querySelector('[data-pp-cfiw-widget]');To target the portal widget, use the data attribute 'data-pp-cfpw-widget'
To target the in-app widget, use the data attribute 'data-pp-cfiw-widget'
Note: We are assuming here that there is only one instance of each widget on the page. However, if there are more then simply target each additional widget further by adding into the query the widget’s UUID (this is the widget’s generated data attribute string) as the attribute’s value.
Step 2: Set Up Events
Next we need to set up a CustomEvent that will be dispatched to the widget to set the value of the ‘name’ input in it’s form:
var setNameEvent = new CustomEvent('setNameValue', {
'detail': 'Will'
});
This creates the event object, though doesn’t send the actual event yet, we will do this in the next step.
The ‘detail’ property should output the name value that will be displayed in the form for your ‘name’ input value. We are just using a static string here to keep it simple.
We can also create an event for setting the email value, but you could just set the one event if you preferred:
var setEmailEvent = new CustomEvent('setEmailValue', {
'detail': 'will@email.com'
});
Step 3: Listen for Widget Initialisation
Next, we can create an event listener to listen for the widget’s ‘initialised’ event. Once the widget is ready, it will emit this event which indicates that it is ready to receive our custom events.
So let’s set it up to dispatch our events on hearing the ‘initialised’ event:
widget.addEventListener('initialised', function(e) {
// The widget is now ready to receive events
});
Note the English spelling of this event, I apologise, I’m British and the ‘z’ just didn’t look right.
Step 4: Dispatching Events
Finally, we can dispatch the events to set the input values at any point after the widget has been initialised. So, for example, if the user logs in after the widget has already initialised on your website, then you can set their name and email in the widget form after this has happened or if they update their name or email for some reason.
widget.dispatchEvent(setNameEvent);
widget.dispatchEvent(setEmailEvent);Note: These events can be passed in at any time after the widget has initialised.
Putting all the code together…
You should now have something that looks like this:
var widget = document.querySelector('[data-pp-cfiw-widget]');
var setNameEvent = new CustomEvent('setNameValue', {
'detail': 'Will'
});
var setEmailEvent = new CustomEvent('setEmailValue', {
'detail': 'will@email.com'
});
widget.addEventListener('initialised', function(e) {
widget.dispatchEvent(setNameEvent);
widget.dispatchEvent(setEmailEvent);
});Extra detail on the events involved…
Emitted Events
'initialised' – This event will be emitted from the widget/portal’s base element when it has fully initialised. It will pass down the widget’s configuration as an object in the ‘detail’ property of the emitted event.
Received Events
Once the widget/portal has initialised it will listen for these events…'setNameValue' – This event expects the ‘detail’ property to be a string that it will apply as the value of the ‘name’ input in the widget/portal’s form.'setEmailValue' – This event expects the ‘detail’ property to be a string that it will apply as the value of the ‘email’ input in the widget/portal’s form.
So what’s next?
Why stop here? There are tons of ways to customize your Customer Feedback Portal – plus a free API to help you roll out an even better experience for your customers.
