Theme-Based Product Roadmaps: Something Everyone Can Understand
Need to build a product roadmap? Up until recently, no one really knew what product roadmaps were supposed to look like. Should it be a Gantt chart? A feature-based or theme-based roadmap? No one knew for sure, but we all knew something had to change.
At my old companies, we were using Jira and a release planner to communicate our product plans. They were long, complicated, and detailed – because, y’know, they’re made for devs. They made for messy backlogs that were extremely hard to follow.
Today, roadmapping can be a contentious subject, but at least one thing is self-evident: no one reads a product roadmap they can’t understand – TLDR!
Us Product people have discovered how powerful it is when a roadmap is so clearly designed that teams can put it at the center of product decisions, and companies put it at the center of their business decisions.
We’re seeing how a roadmap can bridge your work with everyone else’s, and put you back in control of your product. But how do you build that product roadmap?
In this post, I’ll show you how we use our product roadmap to communicate high-level priorities so clearly that anyone – from CEO to summer intern – could walk away knowing what’s going on.

What does a good product roadmap look like?
The litmus test for a good product roadmap template to start from is that it’s visual, accessible, and clear. Anyone should be able to scan it and find answers to the following questions:
- What are we doing?
- Why are we doing it?
- How does this tie back to our OKRs?

This is the fundamental idea behind a theme-based product roadmap – and its benefits are enormous and immediate. It will help you be able to:
- Have way fewer meetings – Your priorities (what and why) are clearly documented on the roadmap. You don’t have to explain things differently to different people.
- Foster healthy team debates – Your roadmap can be the reference point team members use to challenge themselves and one another to link their deliverables back to roadmap goals and OKRs.
- Make product decisions everyone understands – You’re no longer the bad guy batting down ideas. You can actually discuss customer feedback and ideas through the lens of your roadmap and priorities everyone can see.
In the words of product discovery coach Teresa Torres:
“We need to let go of the idea that we can enumerate a list of features that represents what we’ll do in the future. This idea is absurd. Rather than sharing feature lists with the rest of the company, we should be communicating how we will make decisions.”
A theme-based roadmap is designed to do just that: communicate problems to be solved and open up the conversation around how to solve them.
If you want to dig into this more, I recommend checking out our CEO Janna Bastow’s excellent presentation on using your product roadmap as a communication tool.
Start with this theme-based product roadmap template
You’re probably already familiar with feature roadmaps – they usually look like Gantt charts or release plans. These are useful for planning projects, but they don’t communicate the big picture very well.
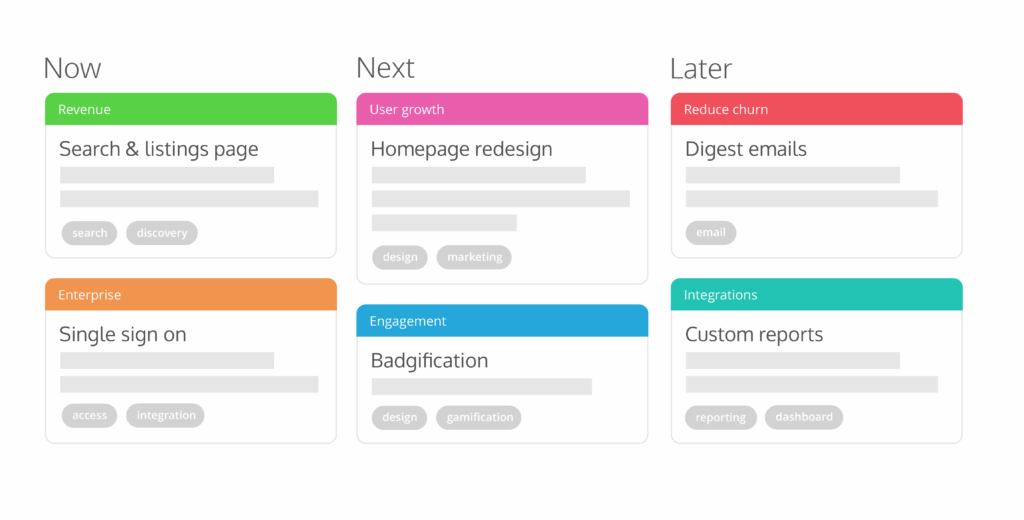
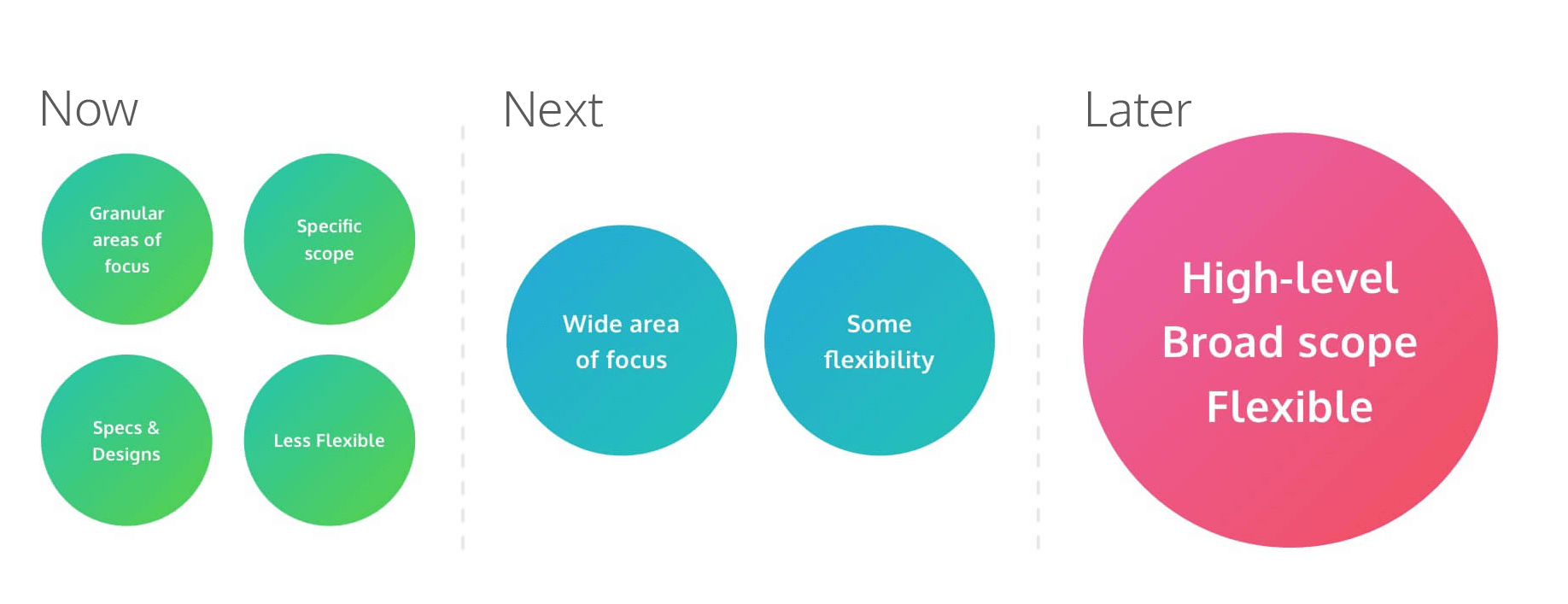
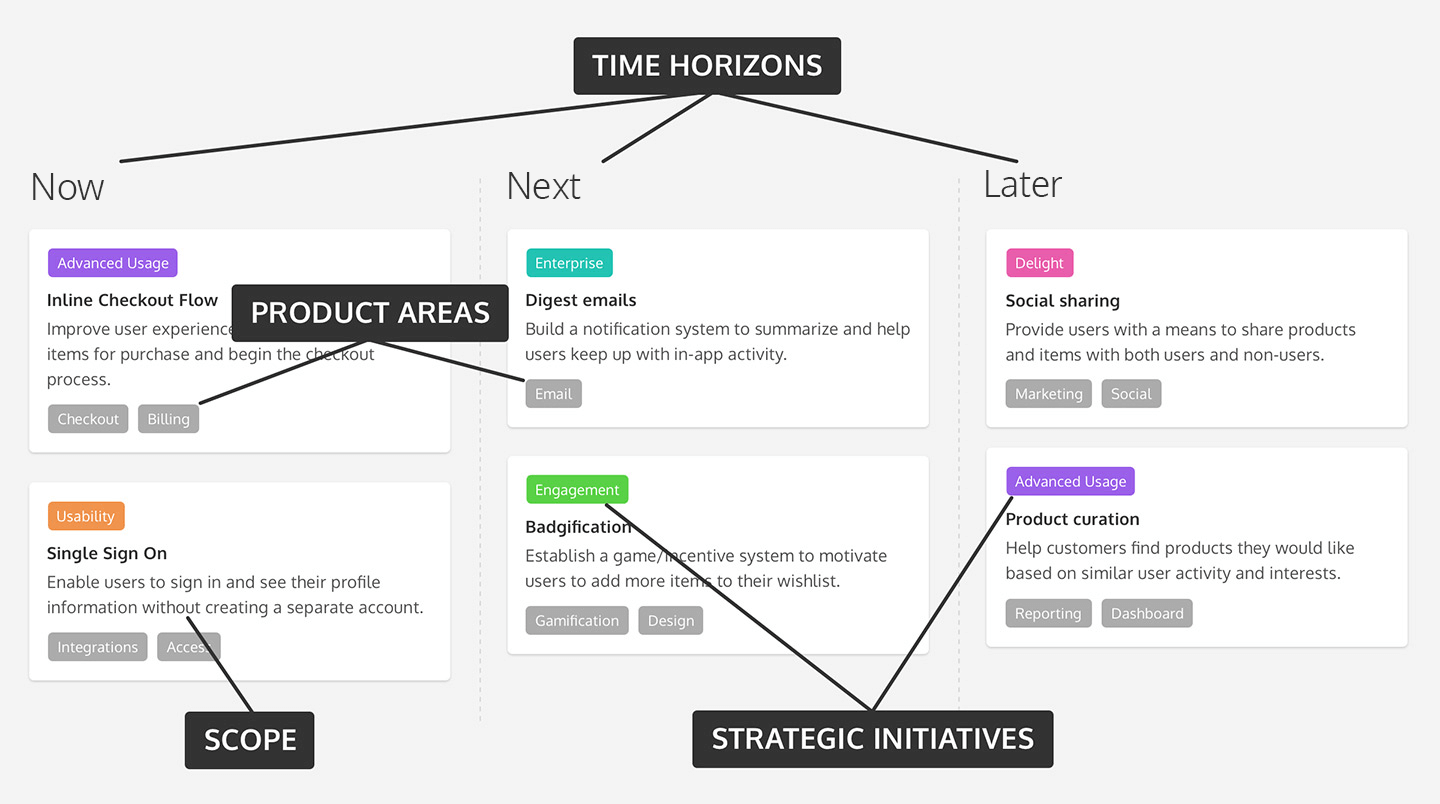
Our theme-based roadmap of choice, the Now-Next-Later roadmap, replaces that with time horizons, made up of three columns:

- Now: Stuff that you are currently working on.
- Next: Stuff that’s coming up soon.
- Later: Stuff that you’d like to work on in the future, but need to do a bit more research before you move on.
Note that we aren’t showing any timelines. This is not a release planner, it is a bird’s-eye view of your priorities. Those are always subject to change – there’ll always be something that happens in the future that you can’t meaningfully plan for today.
The point is to leave room to adjust to change. If something you’re working on was current but now you want to push it back, you can.
Define Initiatives for your roadmap
Themes are “a promise to solve problems, not build features,” says Jared Spool, founder of User Interface Engineering.
The idea behind Initiatives is that it’s better to tackle the root of the problem with a single, elegant solution than burden yourself with a growing laundry list of features. You should be working at the problem level, asking what you can do to solve specific issues, rather than plotting out what feature to build next, just for the sake of having a feature to build next.
Developing initiatives for your theme-based roadmap enables you to define priorities in terms of problem areas, which are things that everyone can understand. It also enables you to actively incorporate the daily flow of customer feedback into your product planning.
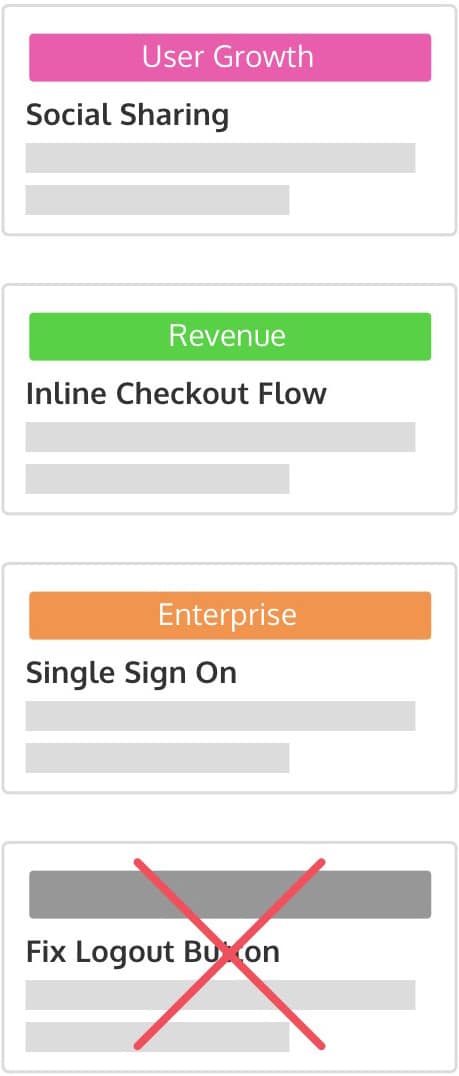
For example, if you’re getting a lot of feedback for Single Sign On, then now’s not the time to drop everything and build 10 new ways to sign into your app. Rather, it’s time to set up a new roadmap card (like the ones you see below) and start pulling all this feedback together to help you explore the best way to start solving this problem (Fun fact: ProdPad’s AI assistant can help do this for you!).
This enables you to communicate with your company that you’re aware of the problem and that you’re thinking about it, but you don’t have to provide anyone with the exact solution at this stage.
Each of the following roadmap cards represents an initiative except the last one.

Why has the last one been crossed out? Because roadmap cards should always be strategic, not tactical. “Rewriting transactional emails” is too specific to be a strategy. It’s a task rather than an initiative.
At this high-level view, those are details you don’t have to worry about yet. Save the granularity for when you get into the details of each card.
Build the case for each Initiative
Once you have your Initiatives down, you can attach more supporting details for anyone who wants to drill further down. These details help us strengthen what we’re putting on our roadmap, which again, could include useful information for those reading it:
- What are we doing?
- Why are we doing it?
- How does this tie back to our OKRs?
Internally, your team will have access to detailed information which will help prepare them and guide them through your workflow. These details include:
- Ideas – Tactical suggestions for improvement. These ideas answer a simple business case: What problem are you trying to solve?
- Customer feedback – We attach feedback directly to ideas in ProdPad, so they can be linked to potential improvements and we can easily track what our clients are asking for.
- User stories – Use case scenarios for ideas: As a user, I want to X in order to Y.
Cards sitting in the Later column don’t have to have all those answers yet, but as a card moves closer to the Now horizon, they should become a lot more detailed.
Assemble Initiatives into a product strategy
As you build your theme-based roadmap, you can color code and tag them to allow the viewer to sort through and filter down based on a particular interest. Kind of like you do with Post-it notes!

How about that basic usability, huh? This keeps it visually easy and engaging, and everyone will be happy you didn’t make them sort through herds of cards to find what they came for.
Instead of staring blankly at one big roadmap, your colleagues can focus on the ones that are relevant to them.
Now tie it all together with ‘The Guide to Roadmapping’
Cool, nice roadmap! 😎 But what do you do with it? Our CEO, Janna Bastow, gave the most comprehensive talk out there about how you can introduce your new product roadmap template across your business. It’s just 20 minutes – a perfect companion to the flexible roadmapping method you’ve just learned.
We’ve also crafted a free course which takes you through all the steps to move your organization from a timeline roadmapping approach to a Now-Next-Later theme-based roadmap.
FREE Course: How to Move from Timeline to Theme-based Roadmapping
And to really get the job done, we’ve even created a ready-made presentation deck that you can download and present to your stakeholders to convince them that moving to a theme-based approach is better for business!
Start building your new theme-based roadmap in ProdPad
Hit the button below to start your free trial today! Discover how to build a product roadmap in a tool that’s designed by product managers, for product managers.
Start your free trial
Enjoyed this article? Check out our product management blog for more key insights.

18 thoughts on "Theme-Based Product Roadmaps: Something Everyone Can Understand"
Comments are closed.

Enjoyed the read. I like the model, but it’s not that different from most PM models. You mention JIRA was built for developers and you’re partially correct. I think a better statement may be, “built for PM’s to deliver product direction/goals/priority to developers. AND for developers to use as a guide to keep themselves on track.”
I’m interested to know what product you use in place of JIRA? I surmise you use something other than JIRA based on your comments.
Keep writing, you’re going in a good direction!
Hi John,
We actually use JIRA as well, and of course we use ProdPad for ProdPad. Our product roadmap built with ProdPad is for the entire company – marketing, support, operations, and development – and everyone participates and helps ideate on new features. Once those ideas have been spec’d out, we then send it over to development (JIRA) to be worked on.
An excellent article for PM’s and PO’s. Please do share some more articles if you have on effective prioritization and efficient product management.
I’ll have to work on that!
Use RICE method or just Score = Impact^2/Effort.
This was an exceptional and enlightening read.
Question for Andrea: How would you compare ProdPad to Product Plan?
Hi Desmond,
Glad you enjoyed the post. In regards to your question:
ProdPad is the only product management software in the market that works on theme-based lean roadmaps. Other products, including ProductPlan function more as gantt-chart release planners. Our customers love that our theme-based roadmap allows them to focus on forming the bigger picture: collecting ideas, customer feedback and setting priorities for their product vision. This is product management as it was meant to be, and this gives PMs the flexibility they need over their work, and allows them to leave the project planning stuff (including dates) to project managers.
Interesting approach. I’m curious if anyone is using and it’s acceptable to corporate. We had to plan our roadmap by quarters because corporate wanted a high level indicator when revenue was likely to occur and to help allocate resources across multiple product lines. They never would have accepted this model.
Yep, it’s actually being used by tons of our corporate clients. Over the last few years, we’re seeing a shift in how companies are being managed, as even large corporates are seeing the value in a more flexible approach to roadmapping, which in turn allows them to move and react faster and get more out of their product development resources.
It’s obviously not happened in every company yet, but for more and more of them, this approach is starting to make more sense than a Gantt chart or long-term dated timeline.
Quarterly formats aren’t a *bad* middle ground – in fact, a lot of people look at their ‘Current’ as being about 1 quarter… though it starts getting more limiting when you start talking about what’s happening 2-3+ quarters from now, long before any actual detailed resource planning has (or should have) happened. As a result, stuff on the roadmap ends up getting shuffled out to the next quarter almost indefinitely, as there’s almost always something that doesn’t get done in the same time as the initial estimates, which means that anything that was relying on the revenues or results from the original roadmap draft will end up missing the mark.
thoroughly enjoyed, and am putting in place as we speak for the prototype building of my small ethical business investment website.