How to Write Great Product Specs
What is a product spec?
A product spec is a blueprint that describes what you’re building, who you’re building it for and what the final outcome should be.
A well-written spec is about clarity. The more information you have going into a product spec, the more clarity you give everyone working on the product with you.
We generally include some or all of the following, depending on what is needed to clearly communicate what is needed.
A product spec includes:
- Summary – what is the idea being suggested?
- A business case – what value does this create for the business and/or customer?
- User stories – what is the user trying to accomplish? (we have a quick template here)
- User personas – who is the solution for?
- Designs – what does the solution look like?
- Functional specs – what are the technical details behind the solution? (Joel Spolsky has written extensively about this.)
If you’re working in a bigger company or large teams, you should err on the side of over-communication: more context and more deeply detailed specs. As a rule of thumb, the more moving parts that are involved, the less you want to leave up to interpretation.
On the other hand, if you’re working closely with a small team, you might be able to get by with simpler, lightweight specs.

Our 5-Step Process For Writing Product Specs
For much of its life, a product spec is a work in progress. That’s fine! That’s how it should be. You’ll be getting new information and dealing with potential setbacks throughout the process.
We follow a process here at ProdPad that mirrors something Einstein once said: “If I had an hour to solve a problem, I’d spend 55 minutes thinking about the problem and 5 minutes thinking about solutions.”

Thinking through the problem that you intend to solve – and sometimes even going back to the drawing board entirely – is not a waste of time. The problem is usually the hardest thing to nail.
So expect that you’ll probably be making a series of changes to make along the way – but also that you’ll end up with a more solid product spec for it.
Writing specs is not a straight shot – but here’s the process that works for us.
Step 1: Turn to customer feedback and data to find the source of the problems
The best place to go looking for problems is in your customer feedback.
Customer feedback comes in many forms: complaints, questions, product suggestions and feature requests. The most critical thing when evaluating all this is to not take it literally.
What your customers are asking for is not a mandate. When you’re investigating a problem area, each item of feedback is a data point to help you get down to the root of the problem.
Speaking of data, customer feedback won’t always tell you if something critical like the checkout flow isn’t working. You’ll often need to look at the data!
What’s behind all this feedback in the first place? What is the underlying issue here? These are the kind of critical questions that help you understand a) the problem and b) the scope.
Other questions to ask here:
- Are a lot of customers asking for this? How big is customer desire?
- How critical is this problem? Is this going to make it hard for you to win over future customers?
- Is it keeping you from acquiring more users or closing deals?
Step 2: Break the problem down into a bunch of hypotheses
So how big is this problem, actually? In this step, you’ll continue to understand the scope of what you’re dealing with.
Let’s say for example, your customer feedback tells you that you have a big problem on your hands. There’s no quick fix for this one. You need to completely redo your checkout process.
Now you’re probably considering all kinds of ideas and that can quickly start to get overwhelming. What we suggest is that you break these ideas out into three categories:
👉🏽 Essentials: This is MVP level stuff. If this isn’t there, the whole thing falls apart. What will it take to get this off the ground and functioning?
👉🏽 Nice-to-haves: Non-essential, but would add immediate value. What will add value to the spec but isn’t absolutely necessary?
👉🏽 Delightful: The sprinkles on top; stuff that makes people smile What will make people smile?
This way you can still account for the full scope of the problem, but keep your eyes on the ball. Think MVP. The essentials are your top priority. Everything else is going to have to wait its turn.
Step 3: Open up product discussions across your team/company
“Writing a spec is a great way to nail down all those irritating design decisions, large and small, that get covered up if you don’t have a spec. Even small decisions can get nailed down with a spec,” says Joel Spolsky of Fog Creek Software.
Oof, yes. That sounds familiar. However, those small decisions tend to add up – and it’s in no one’s best interests to start dealing with them when it’s already sitting in your dev backlog.
The mistake I’ve seen made over and over is leaving these discussions until the end when a spec is already in production. You must create a space and a forum for your internal stakeholders to contribute while the idea is still taking shape.

Start inviting colleagues around the company now to help you start getting your idea ready. They know things you don’t and they can tell you from their corner:
- What works
- What doesn’t work
- Argue for a bigger/smaller scope
The opportunity to open up product discussions around what gets done and how is a key trait of effective product teams.
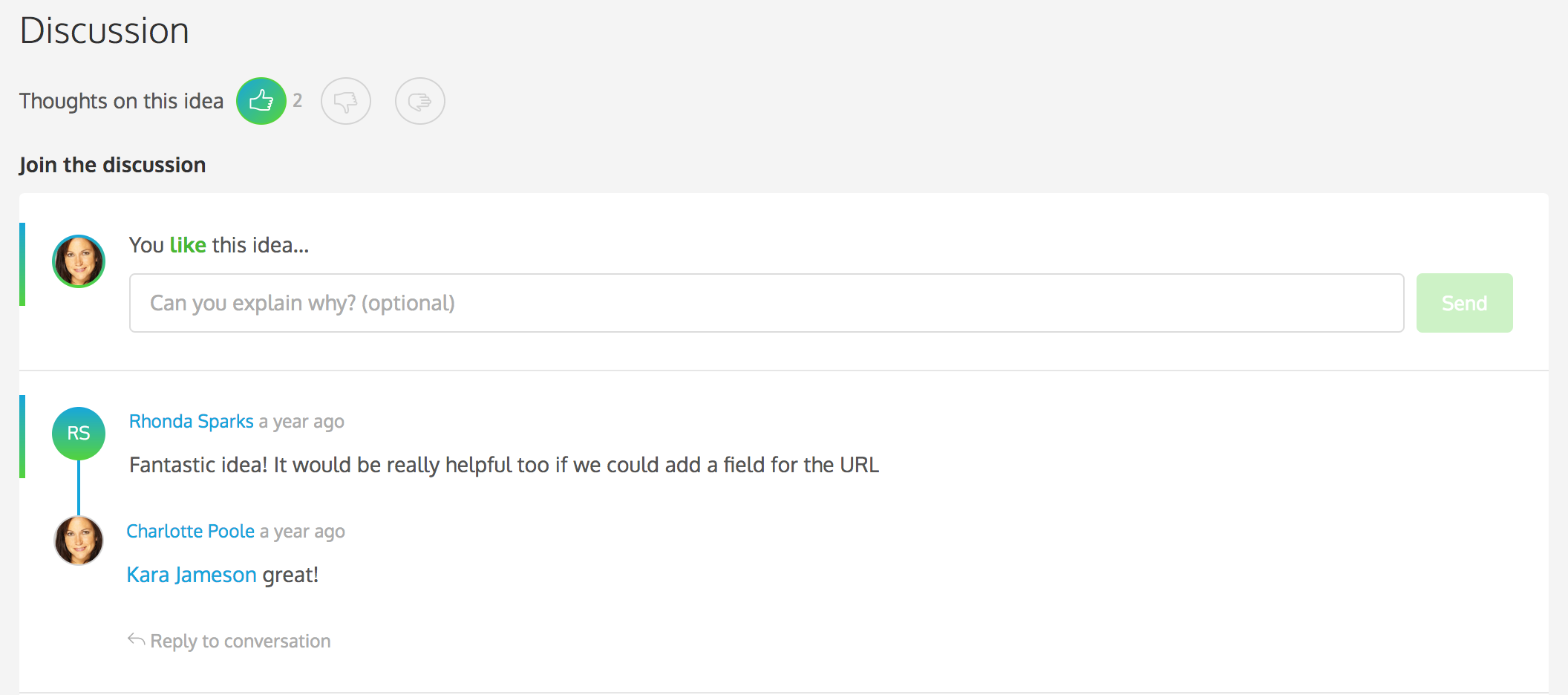
We keep all our product discussions in ProdPad. Each product idea has a discussion section, so we’re able to focus on really specific objections and concerns.
Step 4: Do user testing with your closest customers
Everything you’ve done so far makes sense on paper, but reality bites. Things change when you put a prototype in front of humans! It’s time to see whether your assumptions hold and your customers react the way you’ve imagined they will.
At ProdPad, our designer preps a series of simple designs – really simple, like wireframes and clickable prototypes – for user testing.
We do our user testing in two ways usually:
- Slack customer community – We throw designs into our customer community and invite feedback. It’s a public channel, but it’s also where our closest and most engaged customers hang out. We get a lot of insights from the discussions that follow.
- One-on-one user tests – We set up a dedicated session where we ask our user tester to perform a series of tasks to see how/where they trip up
Can users complete the tasks you ask them to? Are they easily able to find buttons? Do they feel confident about where to look for stuff?
What usually follows is that some of your assumptions were wrong. It’s not as easy to find the buttons, or the flow isn’t as obvious to the user as you thought it was.
There’s a couple other surprises you may find out here:
- edge cases
- surprise requirements
- misunderstood functionality
- widened or changed scope
At this point, we’re also looking at the bigger picture. We also look at how the new solution fits in with the way our users already use the product. What’s the difference between changing nothing and putting something new in place?
But it’s just a prototype and all you have to do is adjust it. Repeat until you’re confident you’ve gotten it right.
So think of it this way: User testing is all about minimizing risks. It’s cheaper to repeat this step than go live with a new feature that could blow up in everyone’s faces.
Step 5: If it’s ready, send to development
Remember how I mentioned earlier that product specs are always a work in progress? That’s the case even now, here in this final step.
The, even if development goes flawlessly, QA is a diff story. Once you start clicking around, you might start to discover little things that you may have missed. It’s okay not to be harsh on yourself – it happens even to us.
We think everything is great and pat ourselves on the back for being so meticulous. But when we’re testing, we think, “Hmm, maybe this button should be on the right because it doesn’t actually make sense in the context of the rest of the app.”
It happens to the best of us. Perfection takes time.
When you feel confident you’ve got something going, add the final touches: final prototypes, technical information, key context, etc.
If you’ve been developing your product spec in ProdPad, now you can simply push to Trello, JIRA or your development tool of choice.
All done! Now take a well-deserved break and when you’re back, go right back to where you started from: customer feedback. The life of a product manager, eh?


4 thoughts on "How to Write Great Product Specs"
Comments are closed.